Vol. 1 / Issue 4
Print Tips: Image Dimensions & File Resolution
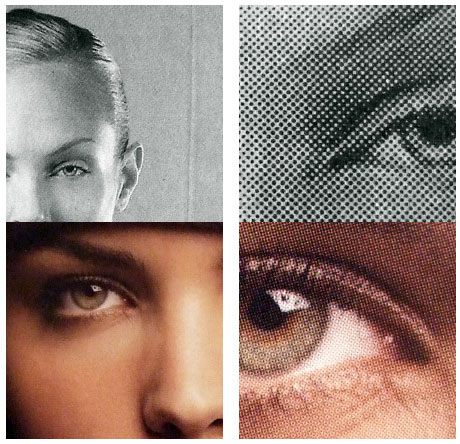
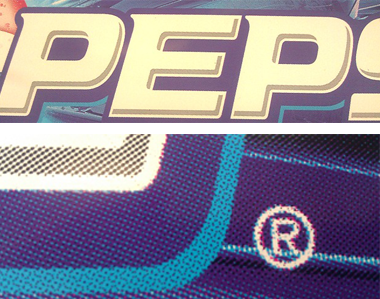
 If you have ever seen printed material that contains blurry or blocky images, low-resolution images likely caused it. Ensuring a high quality printed job is as simple as making sure all photos and images in your digital files are all high-resolution. The only way to ensure picture perfect high quality printing of your photos and images is to start with a high-resolution image. The higher the resolution, the better quality the finished product will be.
If you have ever seen printed material that contains blurry or blocky images, low-resolution images likely caused it. Ensuring a high quality printed job is as simple as making sure all photos and images in your digital files are all high-resolution. The only way to ensure picture perfect high quality printing of your photos and images is to start with a high-resolution image. The higher the resolution, the better quality the finished product will be.
It's important to note that simply resizing a low-resolution image will not produce a true high-resolution image. When you resize and make a low-resolution image larger, all you are really doing is stretching the image. (The technical term is called either resampling or interpolation.) Since high-resolution images are based upon the number of pixels an image contains, resizing will not create new pixels, and will only make each pixel larger by stretching it. Pixels have no set size; they just expand or contract to fill the space available. The aim is to have enough pixels, which when resized to fit the image size, are smaller than the monitor or printer dots. Pixel dimensions measure the total number of pixels along an image’s width and height.
Resolution is the fineness of detail in a bitmap image and is measured in pixels per inch (PPI). The more pixels per square inch, the greater the resolution the file will have.
File size is proportional to the pixel dimensions of the image. Images with more pixels may produce more detail at a given printed size, but they require more disk space to store and may be slower to edit and print. Image resolution thus becomes a compromise between image quality (capturing all the data you need) and file size. You should keep track of your file sizes to make sure the files are not becoming too large for your purposes. If the file is becoming too large, reduce the number of layers in the image or reduce the image size.

File resolution is also dependent upon your application. If you are designing something for print then you will want to use image files that are at least 300 DPI (Dots Per Inch) and set to CMYK (Cyan Magenta Yellow Black) color space. Printer resolution is measured in ink dots per inch, also known as dpi. Generally, the more dots per inch, the finer the printed output you’ll get. Most inkjet printers have a resolution of approximately 720 to 2880 DPI. (Technically, inkjet printers produce a microscopic spray of ink, not actual dots like imagesetters or laser printers.)
Printer resolution is different from, but related to image resolution. To print a high quality photo on your home inkjet printer, an image resolution of at least 220 PPI should provide good results. But if you are sending it to a commercial printer, 300 DPI is always best.

But if you are designing a banner for a website then it is unnecessary to have that much resolution, 72 DPI (Dots Per Inch) in RGB (Red Green Blue) color space will suffice. This reduction in resolution and file size will save you on bandwidth and storage space on your webserver. It also means your image will load faster for your visitors, which is especially important if your visitors have a slow Internet connection. Otherwise their browser may have difficulty loading the page, and may even stop loading before the image displays effectively rendering your website user-unfriendly. Wherever possible, particularly if several images are to be included on the same page, try to keep the file size to below 50kb. Web files are normally saved as either 8 bit .gif files or 24 bit jpeg files. GIF files are usually used for illustration files that require fewer colors than a photograph. GIF files are usually smaller in size than .jpeg, however that all depends on the type of compression applied to the jpeg file.

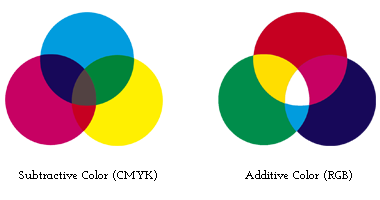
CMYK & RBG Color Spaces
Why do printing and web applications use different color space settings? The various color spaces exist because they present color information in ways that make certain calculations more convenient or because they provide a way to identify colors that is more intuitive.
Colors will always display differently on screen than in print. To be safe, request a printed or press proof to get a true color match. Using Pantone colors can also help with color matching.
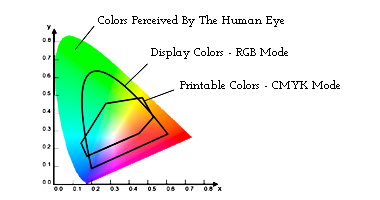
For example, the RGB color space defines a color as the percentages of red, green, and blue hues mixed together. Monitors, scanners, digital cameras and televisions screens use RGB. Printing makes use of the CMYK pigments for full color printing. CMYK refers to the primary colors of pigment in printing: Cyan, Magenta, Yellow, and Black. These colors are used on the press in “4-color process printing” (also known as “full color printing”). The combination of RGB light creates white, while the combination of CMYK inks creates black. Therefore, it is physically impossible for the printing press to exactly reproduce colors as we see them on our monitors.
It is good practice to optimize images for the web using the "Optimize for Web" option in your graphic editing software. Optimizing CMYK and grayscale images automatically converts them to RGB (JPGs & PNGs) or the (RGB) Indexed Color mode (Gifs). When optimizing images for the web image resolution is also converted to 72 DPI regardless of its original resolution. However, the pixel width remains the same. Check your pixel width before optimizing. Downsize your image first if necessary.

The Take-Away
Image resolution and file dimensions are two essential factors of design and print. Simply stated, if your images have poor resolution and small dimensions, your prints will not look very good.
Most photos on the internet have very small pixel dimensions, usually in the neighborhood of 640 pixels wide by 480 pixels high, or even smaller, and that's because images don't need to be very large in order to appear at a decent size and good quality on your computer screen, and also because smaller images download much faster on websites than larger images do.
If you are creating images intended for use on the internet, 72ppi will likely work well, however, when creating files for print you will want to stay as close to 300ppi as possible. Bare in mind, resolution is only half the battle. If you will be printing an image at 7” x 5”, and have an image with a resolution of 300ppi but the dimensions are only 800 x 500 pixels, you’re in trouble.
In this example you would ideally want your image’s dimensions to be 7” x 5” with a resolutions of 300ppi.
7 inches = 2100 pixels
5 inches = 1500 pixels

Some helpful links
[ https://helpx.adobe.com/photoshop/using/image-size-resolution.html ]Adobe Photoshop: Image Size and Resolution.
[ http://blog.spoongraphics.co.uk/articles/a-handy-guide-to-image-resolutions-in-print-design ]
Spoon Graphic's Handy Guide to Image Resolutions in Print Design.
[ http://www.macworld.com/article/1157372/printers/resolution.html ]
MacWorld: Image resolution--the key to excellent prints.
[ https://en.wikipedia.org/wiki/Pixel_density ]
Wikipedia: Pixel Density.
Phone: 734-663-6816 • Toll-free: 800-696-9627 • Email: Info@advprint.com