Vol. 1 / Issue 5
Print Tips: Vector vs. Raster Art
 There are two kinds of computer graphics - Raster (composed of pixels) and Vector (composed of paths). Raster images are more commonly known as bitmap images.
There are two kinds of computer graphics - Raster (composed of pixels) and Vector (composed of paths). Raster images are more commonly known as bitmap images.
A bitmap image uses a grid of individual pixels where each pixel can be a different color or shade. Bitmaps are composed of pixels arranged to display an image.
Vector graphics use mathematical relationships between points and the paths connecting them to describe an image. Vector graphics are composed of paths describing shape and color.
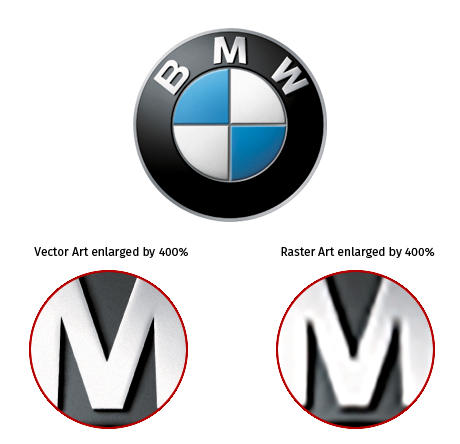
Bitmap images require higher resolutions and anti-aliasing for a smooth appearance as they resolution dependent. Vector-based graphics on the other hand are scalable, mathematically described and appear smooth at any size or resolution. From a business card to a billboard, with vector designs, the same art can be resized with image distortion.
Bitmaps are best used for photographs and images with subtle shading. Graphics best suited for the vector format are page layout, type, line art or illustrations.
Wherever possible use the vector format for all your type, line art and illustrations and only use bitmaps for photos or images with complex or non-uniform shading.

What is a Raster image?
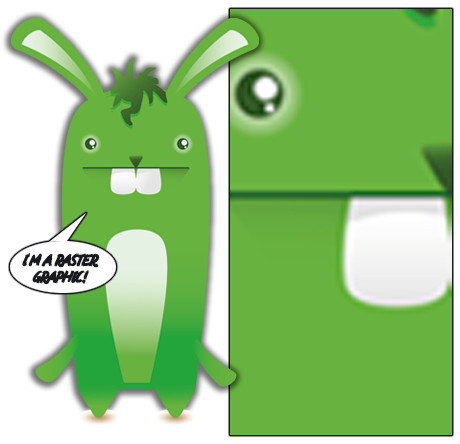
A raster image is a collection of dots called pixels. Each pixel is a tiny square with assigned color value. They are created using a grid of pixels to define the image. When you attempt to increase the size of an image created in a raster based program, the pixels defining the image can be increased in either number or size. Increasing the number of pixels or making the pixels bigger in an image results in the original data being spread over a larger area. Spreading the pixels over a larger area causes the image to begin to lose detail and clarity. When an image is scanned, the image is converted to a collection of pixels called a raster image. Scanned graphics and web graphics are the most common forms of raster images.
Raster graphics are resolution dependent. They cannot scale to an arbitrary resolution without loss of apparent quality. The resolution of a raster image or scanned image is expressed in terms of the dots per inch or dpi. A printer or scanner’s resolution is also measured in dots per inch.

What is a Vector image?
Most people who are not professional graphic designers do not know what Vector art is. As we already covered vector art is a graphic by using mathematical algorithms, which allow the image to be scaled or modified without loss of image quality or resolution. When your artwork or logo is in a vectored format (either .ai or .eps), it allows you to increase or decrease the size of the graphic without compromising the integrity of the original image. The end result is a crisp, clear, and readable image no matter what the final output or size!

When do I use Vector files?
Vector files are used when you are developing something for scale (like a logo) or sending to a printing company that demands it (such as art for promo items like a coffee cup). When you want clean-cut and clearly defined shapes than can be scaled without pixelation - vector is the only way to go.
When to use Raster files?
We use raster in photographs, scanned images and images edited in a raster program like Photoshop. We use it when we put an effect on image, or editing and manipulating them. If you want textures, complex shading, fills and other effects, you use raster files.
Common raster image formats include BMP (Windows Bitmap), PCX (Paintbrush), TIFF (Tag Interleave Format), JPEG (Joint Photographics Expert Group), GIF (Graphics Interchange Format) , PNG (Portable Network Graphic), PSD (Adobe Photoshop) and CPT (Corel PhotoPAINT).

Some helpful links
[ https://helpx.adobe.com/illustrator/how-to/illustrator-bitmap-vs-vector.html ]Adobe: Bitmap vs. Vector Art.
[ https://en.wikipedia.org/wiki/Vector_graphics ]
Wikipedia's page on Vector Graphics.
[ https://en.wikipedia.org/wiki/Raster_graphics ]
Wikipedia's page on Raster Graphics.
Phone: 734-663-6816 • Toll-free: 800-696-9627 • Email: Info@advprint.com